Formula One Restarts! So we’ve made some predictions.
Since the Formula season gets underway this weekend at the Austrian Grand Prix, we thought it would be good fun to make some championship predictions based on speed. Not the speed of each team’s car, but the speed of their websites.

Photo by Kévin et Laurianne Langlais
So we’ve measured the load time of each of the official Formula One team’s websites. It makes for quite a mixed up grid!
These sites were measured using the Pingdom Site Speed Testing Tools on 30th June 2020.
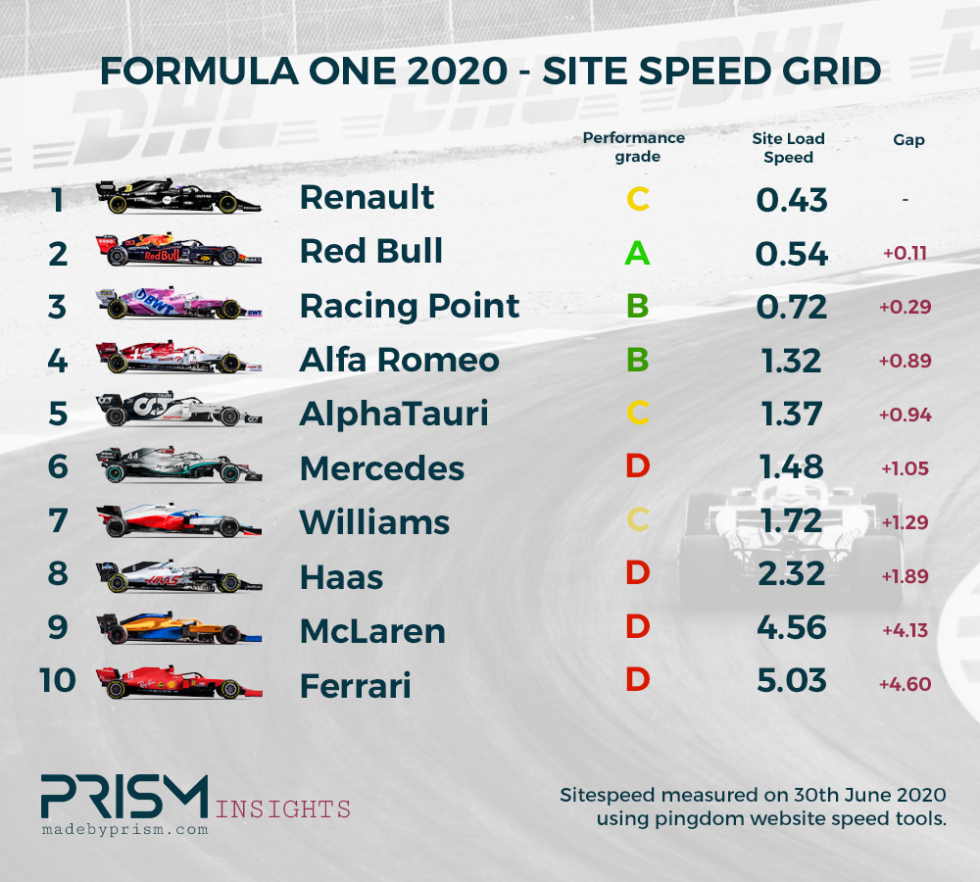
The 2020 Formula One website site speed grid looks like this…

There is of course more to this data than meets the eye. Between the teams, there’s lots of variation in the technology used, server type, speed and hosting location. We tested the sites from a server based in London, so there may be some variation even from that.
Technology choice here is not just about hosting but about website experience. Some sites have a very rich animated experience, others are simpler. There is always a balance.
The biggest thing for us is it underlines that websites can always be improved, and different technology choices have a massive impact on a website’s performance.
Want to know more? Here’s a simple overview of testing your website speed.
Why speed testing a website is important
A faster speed ultimately means a better user experience and better marketing results.
Google uses site speed as a metric to rank you on google as well as a way of scoring quality on Google Ads.
It’s been proven time and time again that the human impatience for waiting for pages to load is one of the biggest reasons to use the browser back button. The bottom line is, if you want to improve your user experience, you need to address your page speed.
What do site speed tests measure?
Website speed tests can be used on a single page or a whole domain and measure a number of areas to give a final site speed score. Various site speed testers have different methods, but most measure:
- Server response time
- Time to load resources (Text, images, pictures etc.)
- Time to load scripts (Fetching information from external and internal resources)
- Page Redirects
- Browser Caching
- Minifying CSS, Javascript and HTML
The result will often show a load time and a score. Taking Google Page Speed Insights as an example they score both mobile browsing and desktop browsing. The score this site gives you is an indicator; the closer to 100% the better. But be cautious of spending too long trying to get to that elusive 100 marker.
There will always be limitations in the technology and scripts you are loading on your website. For most, it will be impossible to get the perfect score, but nevertheless, using the tools and perfecting the score is a good habit to get into.
Page Load Vs. Page View Time
No matter whether you can see the page, you should attempt to reduce load time. There is however often quite a large difference between the time it takes to load all of the resources, external and internal on a page, and the time the page can be viewed. More often than not services you are running such as analytics software and integrations with CRM will have a longer response time. This doesn’t stop the page from loading, but the site will continue to load these resources in the background.
How often do I run them?
It depends on how often you make changes to your website. For websites with daily or weekly changes, we’d say once a month is enough. For sites that are not updated so often, once every three months should do. You can run them daily if you want. It should become a habit. If you’re running an online business or a website for your business, it’s a must.
The moral of this story in any case is to run website speed and audit tests regularly. It’s a process of continuous improvement that will ensure you have a healthy website that brings results, even to Formula One teams.
We’re excited to watch the Formula One season unfold, even if our predictions using our data turn out to be far from correct! We’re just glad it’s back!

